-
[UI Clone for iOS] 배경에 따라 바의 색이 변하도록 만들기 | blur 효과To infinity/UI,UX 2022. 2. 28. 13:11
1. 배경그림에 따라 '상태바'의 색이 변하도록 설정하기
재사용이 가능하도록 만들어야 하기 때문에 단독으로 색상을 주기 보다는 배경색을 끌고오는 형태로 만드는 것이 좋다.
'상태바'라고 칭하는 아래 사각형은 현재 흰색 배경으로 채워져있는 상태다.
1) 해당 흰 배경을 끄고 (fill을 체크를 해제한다)
2) blur에서 background blur로 상태를 바꾼 뒤 어느정도 블러를 줄지 값을 설정한다.
그러면 아래 그림처럼 배경색을 블러처리하여 어떤 배경그림이 와도 상태바에 색상이 들어가게 된다.

2. 해당 설정을 심볼로 만들어야 할까?
이미 비슷한 모양의 심볼이 존재하고, 단지 '배경색상'만 변하기 때문에 또 하나의 심볼을 만드는 것은 비효율적이다.
따라서, 기존 심볼에서 배경색상만 변하도록 '스타일'을 추가하는 것이 좋다.

1) '상태바'라고 칭하는 사각형을 클릭하면 apperance가 뜨는데 1번에서 blur값으로 설정한 스타일을 추가하기 위해 create로 새로운 스타일을 만든다. (appearance name: background blur)
2) 기본 상태바와 blur가 들어간 상태바의 스타일을 번갈아 가면서 적용하기 위해 기존에 흰색 배경으로 설정되어 있던 '상태바'의 흰 배경도 하나의 스타일로 만든다. (appearance name: background white)
그러면 하나의 심볼로 두가지 이상의 다른 스타일을 적용할 수 있으니 심볼 개수도 아낄 수 있고 일석이조!

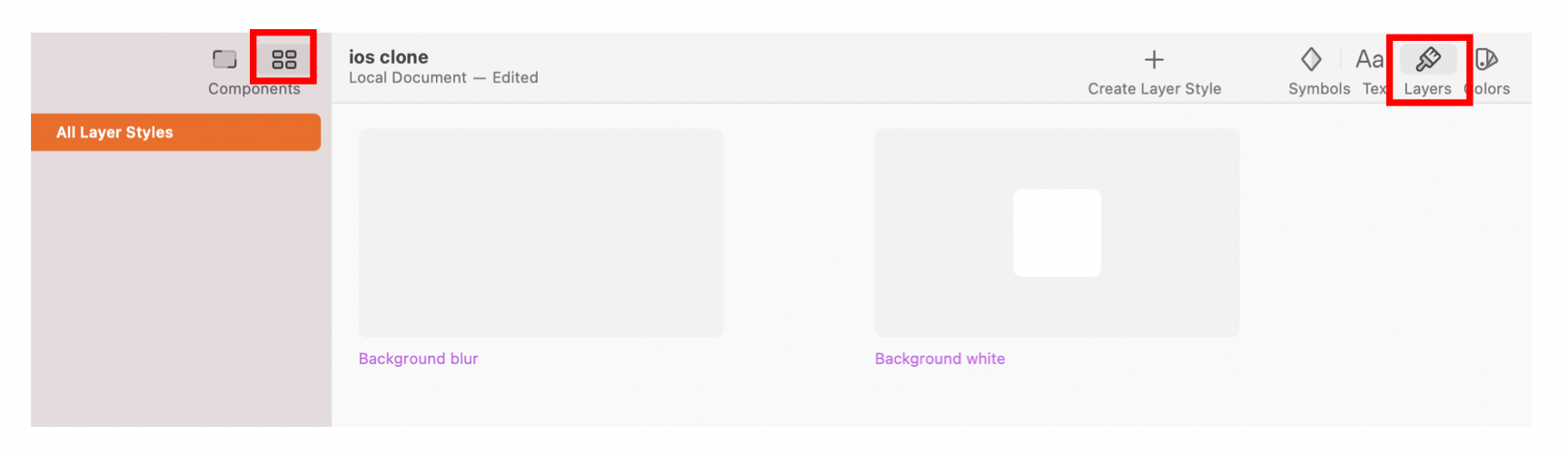
배경 이미지에 따라 '바'의 색상이 바뀐다. 참고로 아래와 같이 components에 들어가면 내가 만든 두가지 종류의 스타일을 볼 수가 있다.


'To infinity > UI,UX' 카테고리의 다른 글
Set a fundamental as a Designer. 기본기를 다지자. (0) 2022.03.05 UX Research & UI Design 강의수강시작 (0) 2022.03.05 [UI Clone for iOS] 각 글씨상자 옵션 차이 알아보기 | Alignment (0) 2022.02.28 [UI/UX] iOS 클론디자인 / sketch / 카드만들기 유형1 완성! (0) 2022.02.26 [UI/UX] iOS 클론디자인 / 아이콘 배경색에 따라 테두리 색상을 모두 다르게 적용해야 할 때 (0) 2022.02.26
